I am in the middle of
doing a rewrite of some code for a client, fixing up some poorly written code
(that I wrote L … the code
is correct, it does the job but in its current state it will be very hard to
maintain in the future).
As part of the rewrite I
am separating a lot of the interface into smaller pieces of code. I am making several UserControls (System.Windows.Controls.UserControl ). I am adding this controls to a Form by
placing a Panel on the form and adding the control to the panel.
As an example
public partial class OrderMiddleControl : UserControl {
private OrderSignaturePanelControl orderSignaturePanelControl =
new OrderSignaturePanelControl();
public
OrderMiddleControl() {
public OrderMiddleControl() {
InitializeComponent();
//Add the orderSignaturePanelControl
orderSignaturePanelControl.Dock = DockStyle.Fill;
this.signaturePanel.Controls.Add(orderSignaturePanelControl);
}
|
I have a UserControl
called OrderSignaturePanelControl this control has its Dock set to
DockStyle.Fill and added as a control to a Panel called signaturePanel.
Setting the
DockStyle.Fill allows the control to respond to a SizeChanged event when the
Panel that it has been added to changes its size.
This control also is
usually larger than the Panel and has auto scroll bars.
This is the behavior I
want. When the panel changes its size
the Control can respond and change its size (as long as its Dock is set to
DockStyle.Fill).
The problems I am having
are the following
·
I
have to click on the Control before I can scroll with my wheel on my mouse
·
When
the Control gains focus it always scrolls to the top. (I want it to remain where it is)
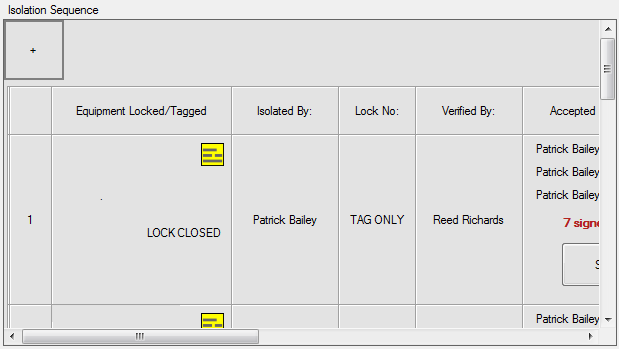
Here is the Control, as
you can see it has scroll bars
Fix the gain focus issue
My case is simple; I
want the Control to gain focus when the mouse pointer is over it.
To do that I did the
following.
From the Design view of
my Control I added a MouseEnter Event.
private void OrderIsolationSequenceControl_MouseEnter(
object sender, EventArgs e) {
this.Focus();
}
|
Now when the mouse
enters the control it gains the focus and I can use my scroll wheel just fine.
Fix it to not scroll to the top when it
regains focus
I found this article, written
by Nick Olsen, that fixed my problem http://nickstips.wordpress.com/2010/03/03/c-panel-resets-scroll-position-after-focus-is-lost-and-regained/
[1]
In my UserControl code I added the following method
protected override System.Drawing.Point
ScrollToControl(System.Windows.Forms.Control
activeControl) {
// Returning the current location prevents the panel from
// scrolling to the active control when the panel loses
//and regains
focus
return this.DisplayRectangle.Location;
}
|
This fixed my problem.
I also found this short article
http://codeallday.blogspot.com/2010/11/scrolltocontrol-net-c.html
[2] that seemed to explain a little more of the why it does this.
References
[1] C#: Panel Resets
Scroll Position after Focus is Lost and Regained
Visited 9/2013
[2] ScrollToControl
(.NET C#)
Visited 9/2013



No comments:
Post a Comment